クリエイティブなPC作業に利用される左手デバイス,Loupedeck.
現在,Loupedeckには
・Loupedeck CT(creative tool)
・Loupedeck Live
・Loupedeck Live‐S
の3種がラインナップされています.(Loupedeck+は方向性が若干異なるため本記事では割愛)
いずれの機種もさまざまなPC作業を効率化できる潜在能力がありますが,実際に使おうとすると設定の段階でつまづいてしまう方が多いのではないでしょうか?
この記事ではLoupedeck Liveを例に,macOS上での便利な使い方・おすすめ設定をご紹介します.
Loupedeck CTやLoupedeck Live-Sをお使いの方,Windowsユーザーの方も参考にしていただけると幸いです.
・Loupedeck Liveに興味がある
・Loupedeck Liveを買ってみたが,使い方がよく分からない
・Loupedeck Liveの便利な使い方を知りたい
僕の主なPCの用途は,
事務作業一般(Office系ソフト)
WordPressによる小規模なウェブサイト運営やブログ執筆
簡単な動画編集
ですので,似たような用途の方の参考になると思います.
それでは,詳細をどうぞ!
Loupedeck Liveの概要と操作イメージ
Loupedeck Liveのおすすめ設定をご紹介する前に,Loupedeck Liveの各部名称や機能,用語について簡単に分かりやすく説明します.
Loupedeckは多機能すぎるため,同じ左手デバイスのStreamDeckと比べて設定が複雑で分かりにくい,という話をよく耳にします.
各部位の名称や用語の理解があやふやだと設定の際に混乱しますので,この機会にひととおり確認しておきましょう.
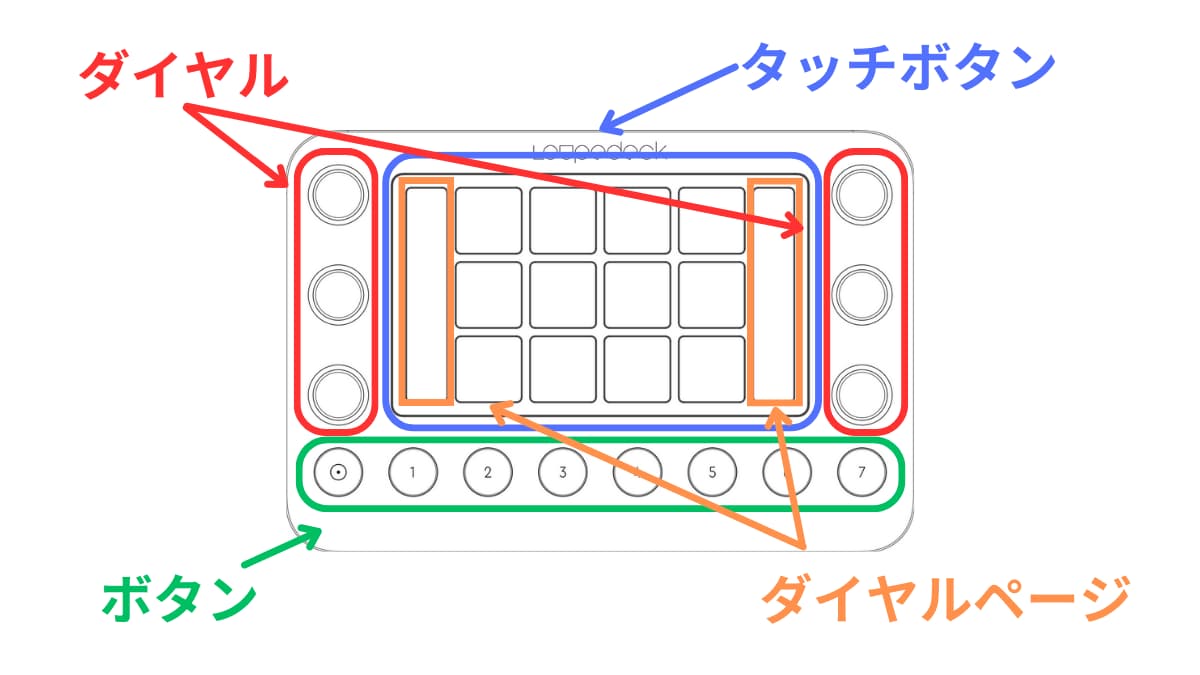
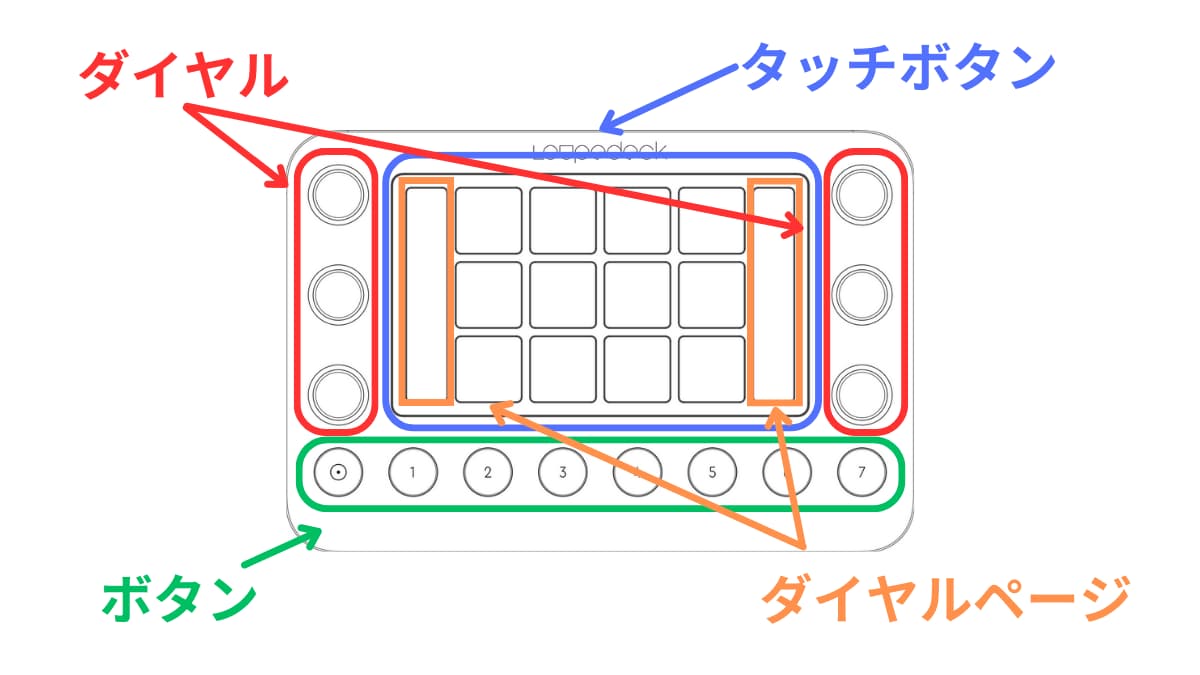
Loupedeck Liveの各部名称


本体中央のタッチスクリーンには3✕4個のタッチボタンと,その両側に縦長のダイヤルページがあります.
本体左右には3個✕2のダイヤルがあります.
ダイヤルの設定項目はダイヤルページに表示されます.
本体下部には8個の物理ボタンがあります.
タッチボタン12個とダイヤル6個(プレス機能付き)
タッチボタンとダイヤルには様々な機能を割り当てることができます.
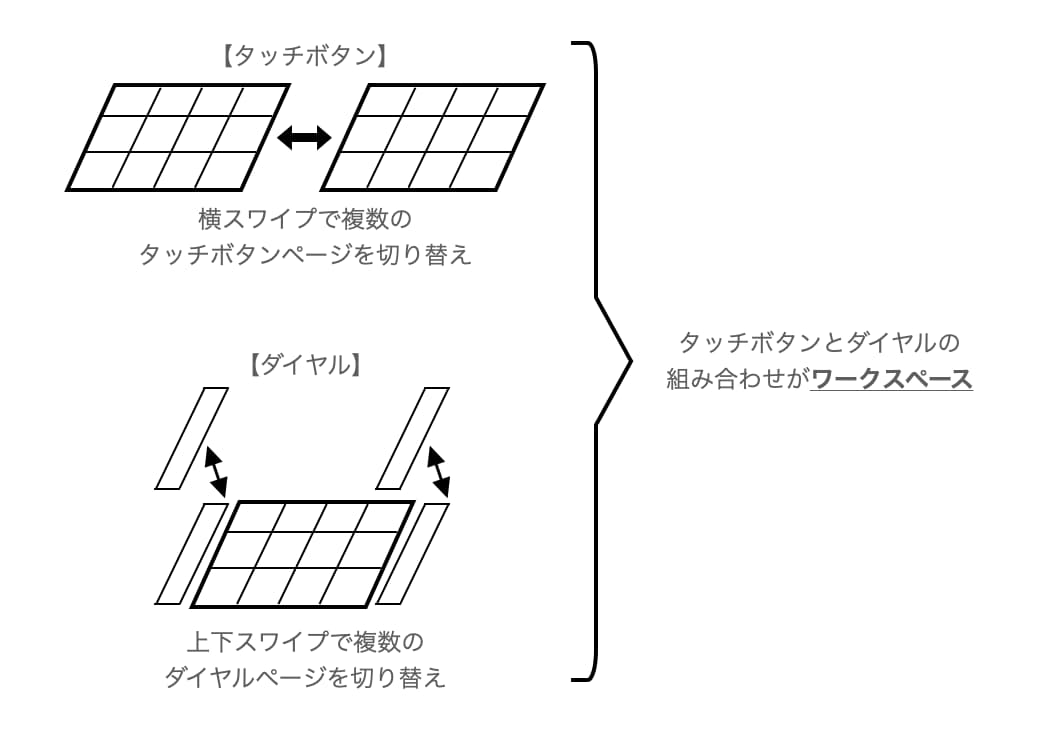
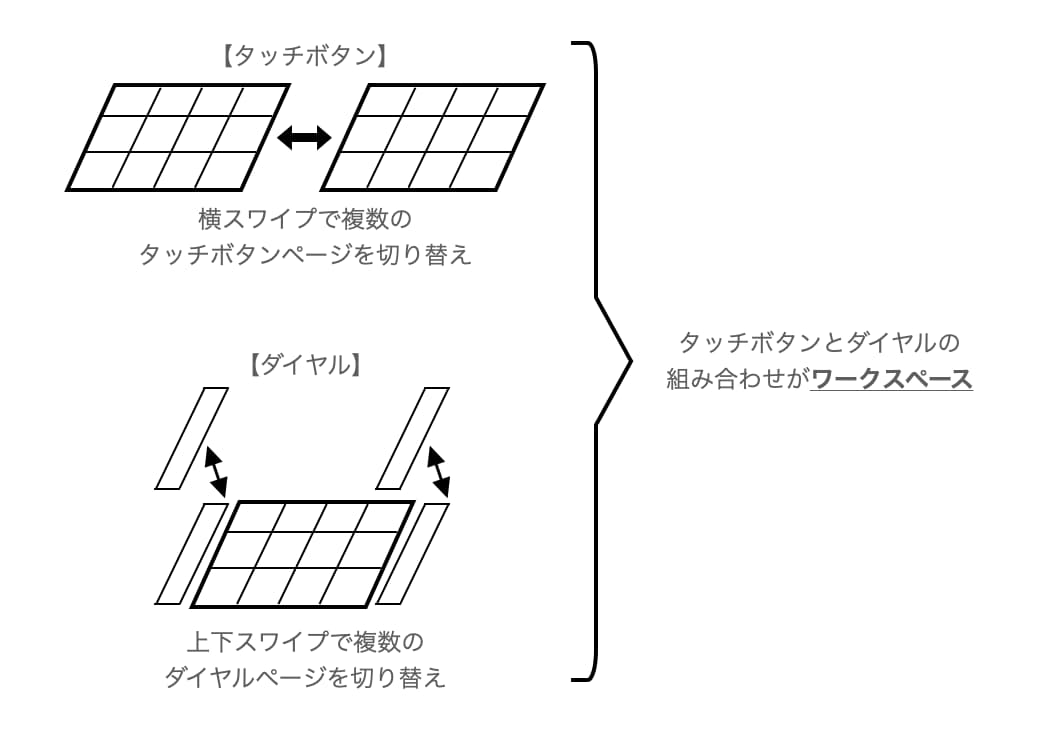
タッチボタンは12個,ダイヤルは6個しかありませんが,不足する場合はページを追加することができ,2ページ目以降のタッチボタンページ・ダイヤルページへは,画面を左右・上下にスワイプして切り替えられます.






ダイヤルは回転だけでなく押し込む動作(プレス)にも機能を割り当てることができます.
プレスは通常,パラメータを0にリセットする機能が割り当てられていますが,独自の機能を割り当てることもできます.
ダイヤルページに表示される設定項目は回転かプレスのどちらか一方のみになります.
回転とプレスの両方に機能を割り当てていると回転の設定内容が優先的に表示され,プレス機能の設定内容は表示されません.
ワークスペース


タッチボタンとダイヤル(ともに複数ページ切替可)のセットがワークスペースです。
Loupedeckでは用途ごとにワークスペースを作成し,ボタンやタッチボタンで切り替えて使います.
ボタン8個(ホームボタン含む)
Loupedeck Liveには8個の丸ボタンがあります.
一番左の◉ボタンはホームボタンとして機能し,押すとホームワークスペース(PC起動時にアクティブになるワークスペース)に戻ります.
残りの7個のボタンは自由にカスタマイズできます.
この7個のボタンに割り当てた機能はワークスペースが切り替わっても維持されるため,ワークスペースの切り替えに使うのが一般的です.
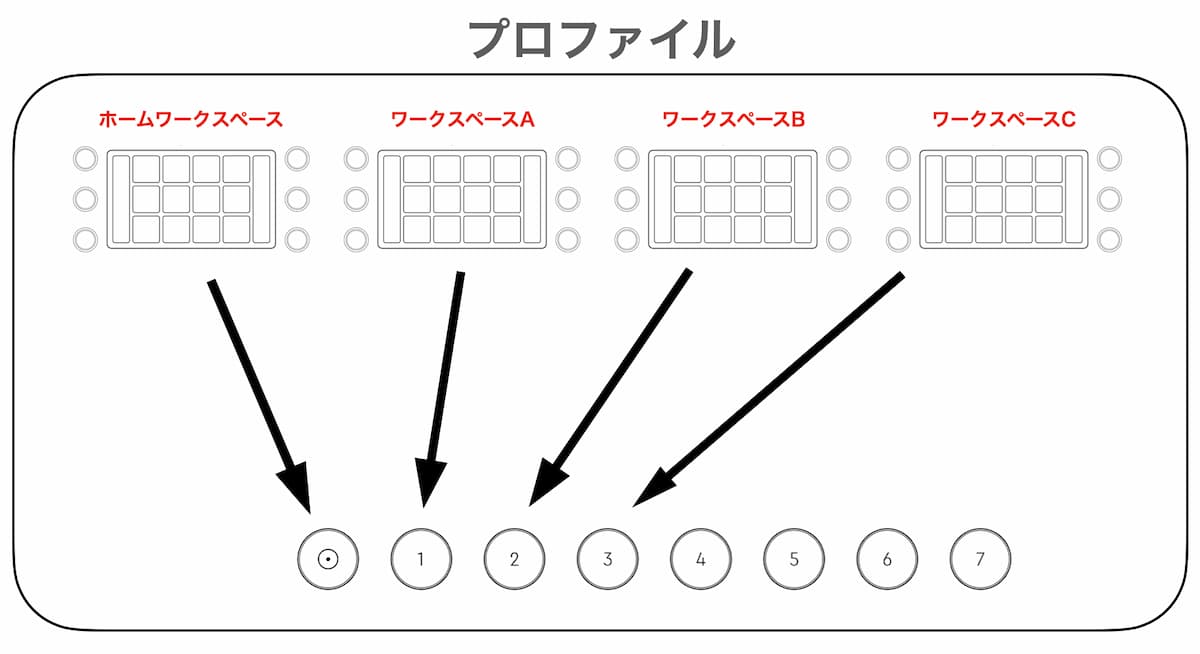
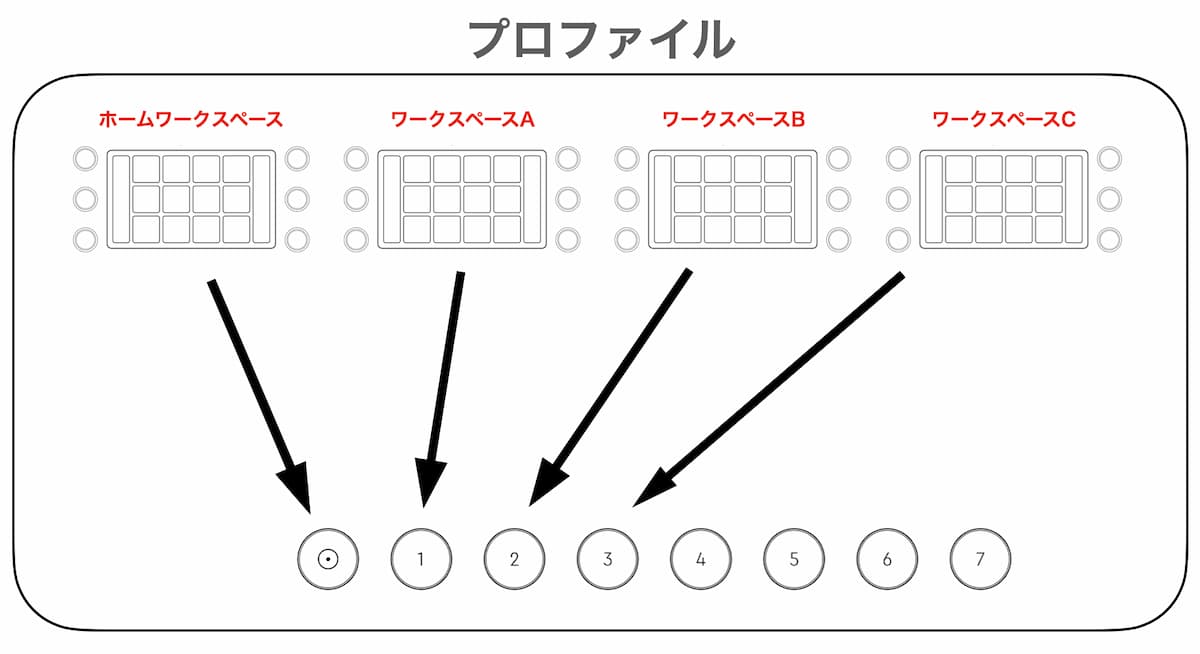
プロファイルとダイナミックモード


複数のワークスペースをボタンに割り当てて,切り替えられるようにしたセットがプロファイルです.
プロファイルには以下の2種類があります.
・一般プロファイル
・アプリケーションプロファイル
【一般プロファイル】
特定のアプリケーションと紐づけ(られ)ていないプロファイル.
メインプロファイル(起動時にアクティブになるプロファイル)もこれに含まれます.
【アプリケーションプロファイル】
特定のアプリケーションと紐づけ(られ)たプロファイル.
他のアプリケーション操作中は選択できません.
一部のアプリケーション用プロファイルはマーケットプレイスからダウンロードすることもできます
操作に慣れないうちや使用するコマンドが少ないうちは,プロファイル(メインプロファイル)1個で十分運用できます.
しかし画像編集や動画編集などで多数のコマンドをセットするようになると,ワークスペースが足りなくなってきます.
そんな場合はプロファイルを追加作成し,用途に応じて切り替えて使うこともできます.
ボタンやタッチボタンにプロファイル切替機能を割り当てて手動でプロファイルを切り替えることもできますが,Loupedeckの操作に慣れてきたらダイナミックモードで使ってみると楽ですよ.
ON:
アプリケーションがアクティブになったときに,そのアプリケーションに対応するプロファイルが登録されていれば自動的に切り替わります.
例)画像編集アプリケーションと動画編集アプリケーションを行き来しながら作業するときなど,手動でプロファイルを切り替える手間が省けます.
OFF:
常に選択したプロファイルに固定されます.
例)勝手にプロファイルが切り替わると困る場合や混乱する場合(ライブ配信中など)は,OFFにしておくのがおすすめです.
アプリケーションプロファイルを作成して特定のアプリケーションに紐付ける操作については別記事で紹介する予定です.
初心者向けの設定


上でも述べましたが,Loupedeckの操作に慣れないうちや,使用するコマンドが少ないうちは,使用するプロファイルはメインプロファイル1個だけにしておくのがおすすめです.
プロファイルが1個でもワークスペースを複数作れますので,実用上は問題ありません.
またワークスペース内に複数のタッチボタンページやダイヤルページを登録して,画面をスワイプすることで切り替えて使うこともできますが,2ページ目以降の機能へのアクセスが悪くなるため,僕は使用していません.
初めはなるべくシンプルな構成にする方が使い勝手がいいと思います.
慣れてきたら徐々に拡張していくといいですね.
Loupedeckを使い込んでワークスペースが足りなくなってきたら,プロファイルを追加作成してダイナミックモードで使いましょう.
それでは引き続き,僕のおすすめの設定をご紹介します.
タッチボタンやダイヤルへのアクションの割り当て手順については別記事で詳細に解説する予定です.
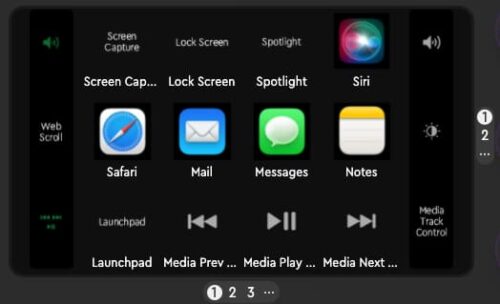
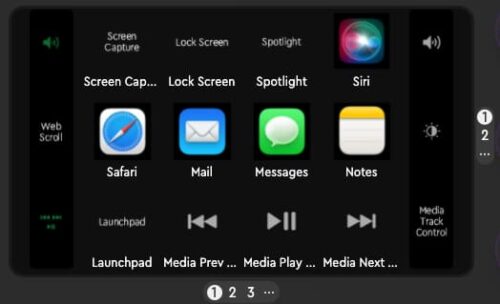
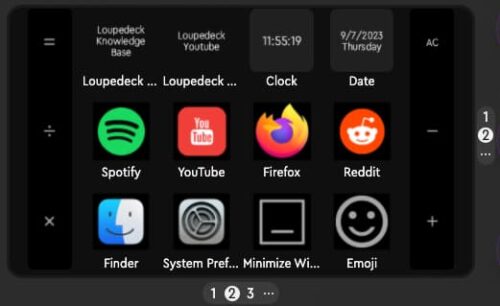
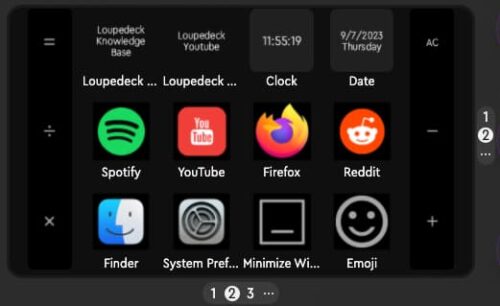
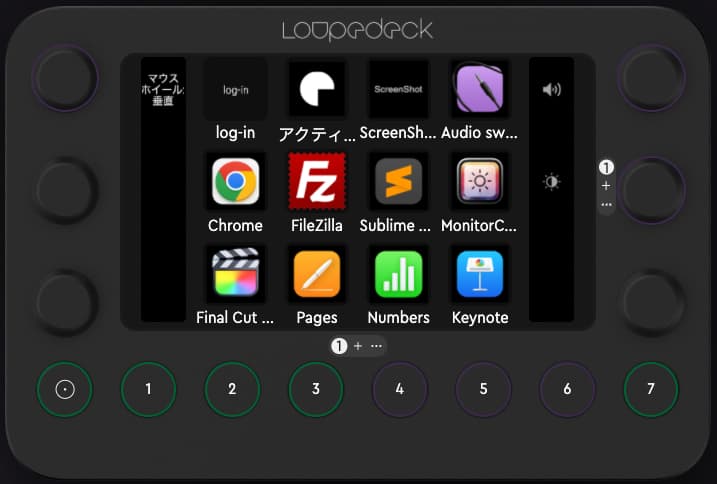
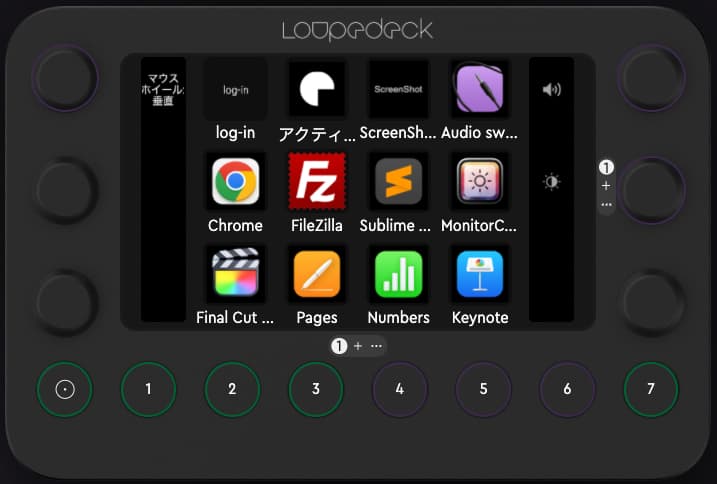
ホームボタン◉:ホームワークスペース
一番左の◉ボタン(ホームボタン)にはホームワークスペースが割り当てられています.
ホームワークスペースは,Loupedeck Live起動時にアクティブになるワークスペースです.
ここにはPC起動直後に使う基本的な機能やアプリケーションを登録しておくと便利です.


1段目
左から:
ログイン用パスワード入力:タッチするだけでスリープから復帰できるようになります
Loupedeckアプリ起動:Loupedeckは使い込むほどに便利になっていくので,すぐに設定画面にアクセスできるようにしています.
Screen Capture
Instant Audio Switcher:音声出力先切り替え(後述)
2段目
左から:
Chrome
FileZilla
SublimeText
MonitorControl:(後述)
3段目
左から:
Final Cut Pro
Pages
Numbers
KeyNote
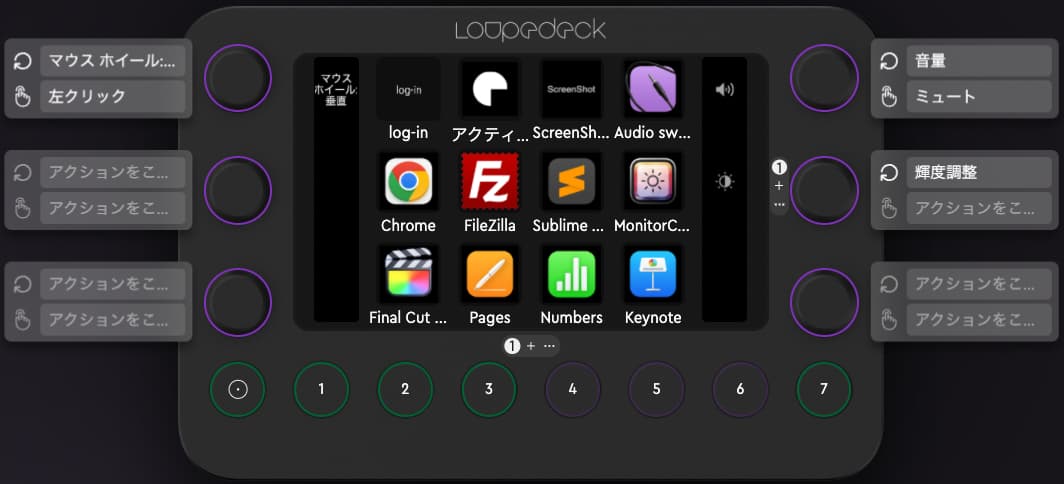
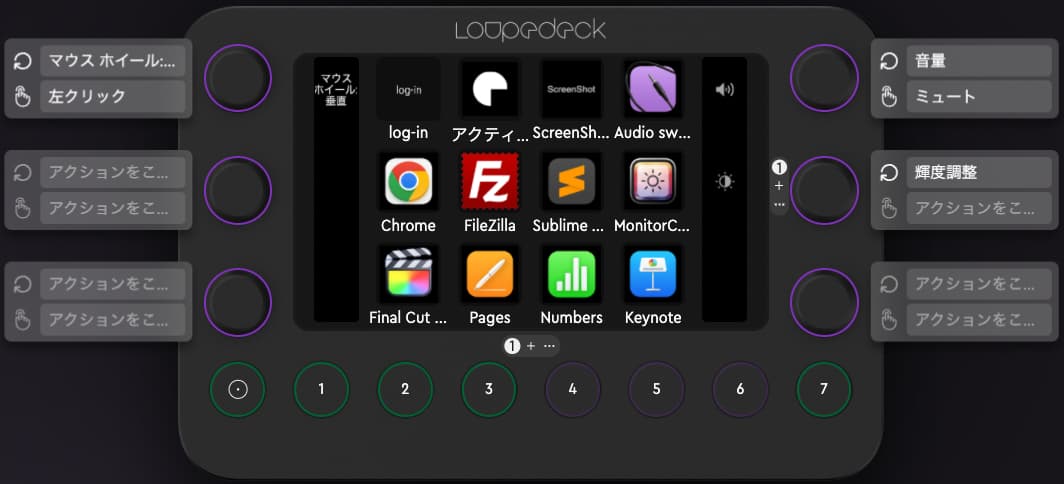
ダイヤル


左側ダイヤル:
マウスホイール垂直(デフォルト)
(未割り当て)
(未割り当て)
右側ダイヤル:
音量(mute)
モニタ輝度調整:MonitorControlで設定したショートカットを回転にセットしてあります
(未設定)
Instant Audio Switcher
音声出力先をショートカットで切り替えられるmacOS用アプリです.
切り替えられる出力先は2つまでですが,ボタンひとつで切り替えられるようになるので便利ですよ.


僕は外部スピーカーとヘッドホンの切り替えに使っています.
Macユーザーの方はぜひ使ってみてください.
MonitorControl
Apple純正の外部モニタはmacOSから輝度やコントラスト,ビルトインスピーカーのボリュームを調整できますが,サードパーティ製の外部ディスプレイでもこれを可能にするユーティリティです.


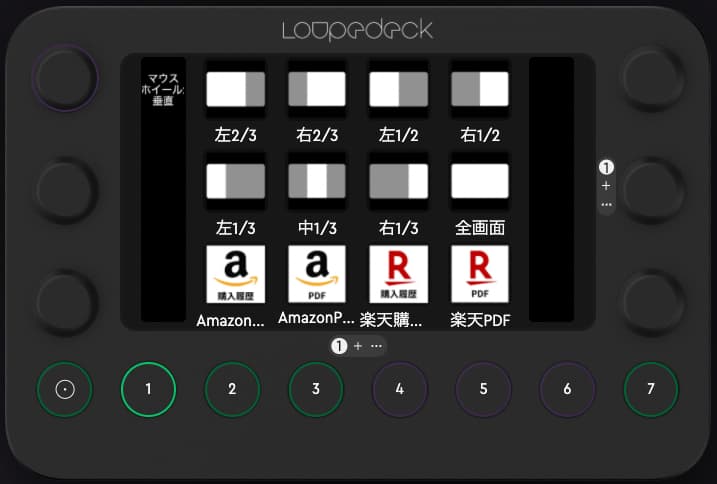
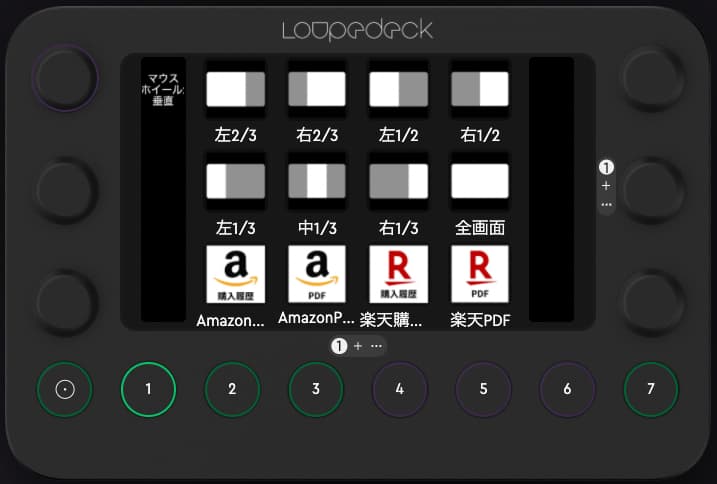
ボタン1:Window配置用ワークスペース(+α)
ボタン1には,よく使うユーティリティやショートカット等を割り当てるのがおすすめです.
僕は,ウィンドウ配置用ショートカットを割り当てています(どのアプリを立ち上げてもこの機能を使うため)


1段目
左から:
画面の左2/3表示(magnetショートカット)
画面の右2/3表示
画面の左半分表示
画面の右半分表示
2段目
左から:
画面の左1/3表示
画面の中央1/3表示
画面の右1/3表示
全画面表示
3段目
左から:
Amazon購入履歴(URL)
Amazon領収書PDF保存マクロ
楽天購入履歴(URL)
楽天領収書PDF保存マクロ
ダイヤル
左側ダイヤル:
マウスホイール垂直(デフォルト)
(未割り当て)
(未割り当て)
右側ダイヤル:
(未割り当て)
(未割り当て)
(未割り当て)
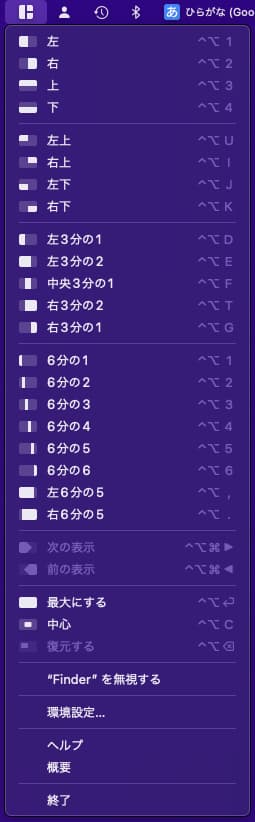
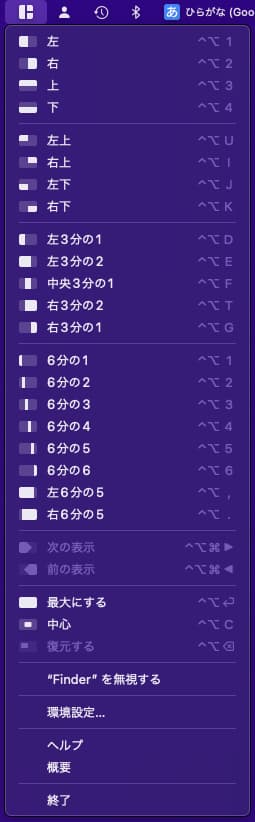
magnetによるウィンドウサイズ調整(ショートカット)
magnetは,ウインドウを自動的に配置してくれるmacOS用ユーティリティです.


ウルトラワイドモニターを三等分してウインドウを3つ表示するときや,左2/3で動画編集しながら右1/3でウェブや原稿を表示するときなどに重宝しています.


magnetは有料ソフトですが,使い始めるとこれなしでの生活は考えられないほど便利なソフトです.
領収書PDF保存マクロ
電子帳簿保存法の義務化に伴い,2024年1月から電子取引データ保存が義務付けられます.
Amazonや楽天の購入履歴から領収書をPDFでダウンロードして保存する際に,PDFファイルの名前を簡単に付ける(購入日と金額をファイル名に入れる)ためのマクロをボタンに割り当てています.
詳細は下記記事で紹介しています.
興味のある方はチェックしてみてください.
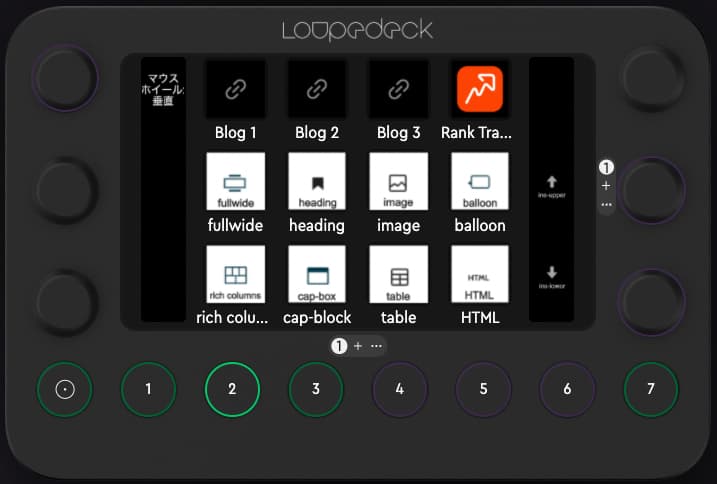
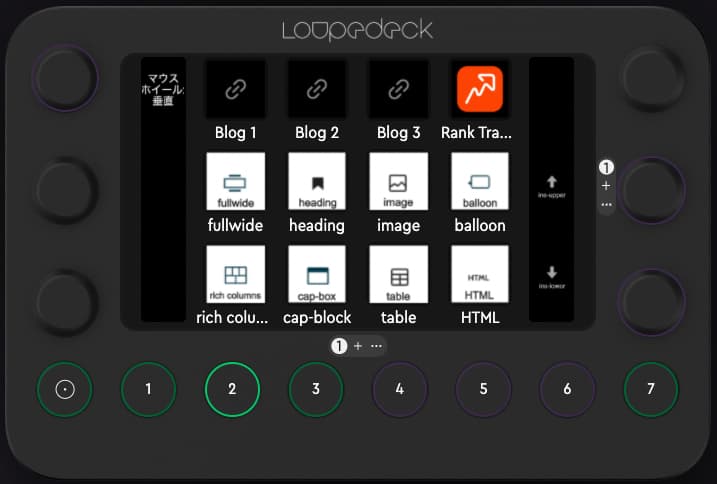
ボタン2:Wordpress用ワークスペース
ボタン2には,Wordpressでのブログ執筆用のショートカット等を設定してあります.


1段目
左から:
WordPressログイン画面URL‐1
WordPressログイン画面URL-2
WordPressログイン画面URL-3
RankTracker起動
2段目
左から:
フルワイドブロック挿入[SWELL専用]
見出し
画像挿入
ふきだし[SWELL専用]
3段目
左から:
リッチカラム[SWELL専用]
キャプションボックス[SWELL専用]
表
カスタムHTML
ダイヤル
左側ダイヤル:
右側ダイヤル:
ショートカットで各要素を追加できるようになって地味に便利になりました.これでブログ執筆速度も速くなるといいなぁ.
僕はWordpress用テーマの【SWELL】を使っていますが,とても満足しています.


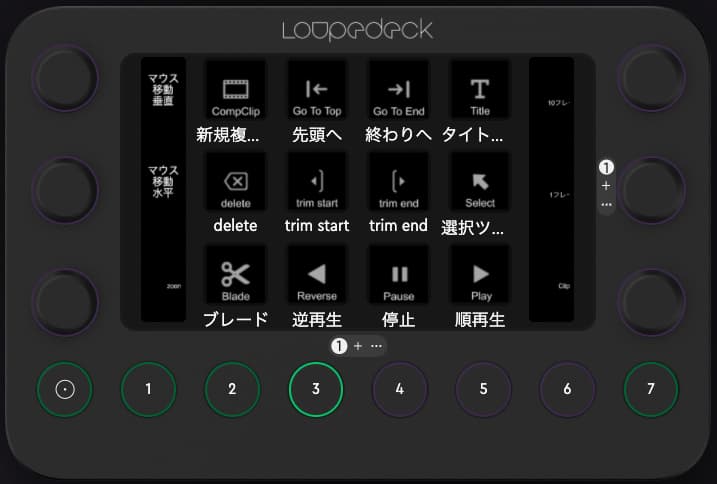
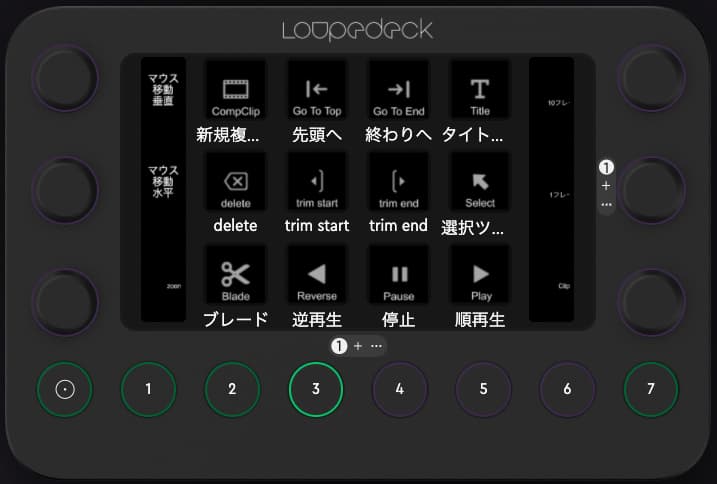
ボタン3:動画編集用ワークスペース
動画編集ソフトはmacOS用のFinal Cut Proを使っています.
難しい編集はしていません.ほぼカット編集のみです.


カット編集がしやすくなるようにショートカットを配置しています.
1段目
左から:
新規複合クリップ作成
先頭へ
終わりへ
タイトル追加
2段目
左から:
delete
トリム開始
トリム終了
選択
3段目
左から:
ブレード
逆再生
停止
順再生
ダイヤル


左側ダイヤル:上から
オブジェクト移動上下(取り消しundo)
オブジェクト移動左右(やり直しre-do)
ズームアウト/イン(zoom fit)
右側ダイヤル:上から
10フレーム戻る/進む(取り消しundo)
1フレーム戻る/進む(やり直しre-do)
前クリップ/次クリップ選択
ダイヤルでタイムライン拡大・縮小やフレーム・クリップの移動ができると超絶便利ですよ
Final Cut Pro用ワークスペースを使ったカット編集の手順についてはおおむね以下のようになります.詳細は別記事でご紹介する予定です.
- 順再生・停止・逆再生でカットする部分を大雑把にさがす
- ダイヤル(10フレーム進む/戻る,1フレーム進む/戻る)でカットする部分の始めの位置まで移動
ズームイン・アウトでタイムライン拡大縮小するとカット位置を探しやすくなります - カット(ブレード)
- 同様に,カットする部分の終わりの位置まで移動
- 再度カット(ブレード)
- ダイヤル(前クリップに移動)でカットする範囲を選択
- deleteで削除
ボタン4:カット
ボタン5:コピー
ボタン6:ペースト
ボタンに割り当てられている機能はワークスペースが切り替わっても変更されません.
なので,どのワークスペースに切り替えても共通して使う機能をボタンに割り当てておけば,その分タッチボタンに別の機能を割り当てることができます.
そこで僕は,『カット』『コピー』『ペースト』のショートカットを3つのボタンに割り当てています.
使用するアプリが多くてワークスペースを増やしたい方は,4〜6のボタンに追加のワークスペースを割り当ててもいいと思います.
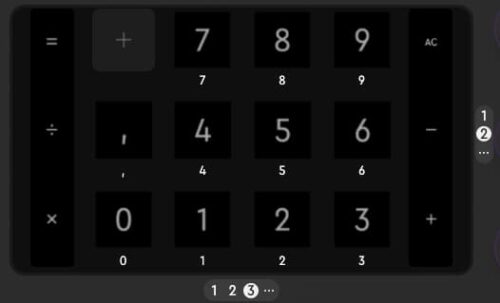
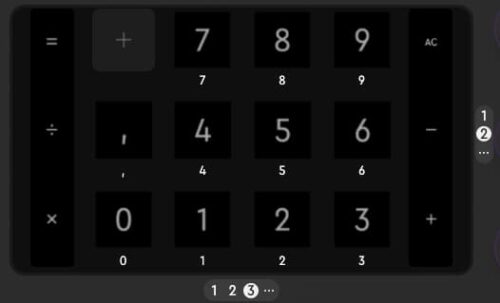
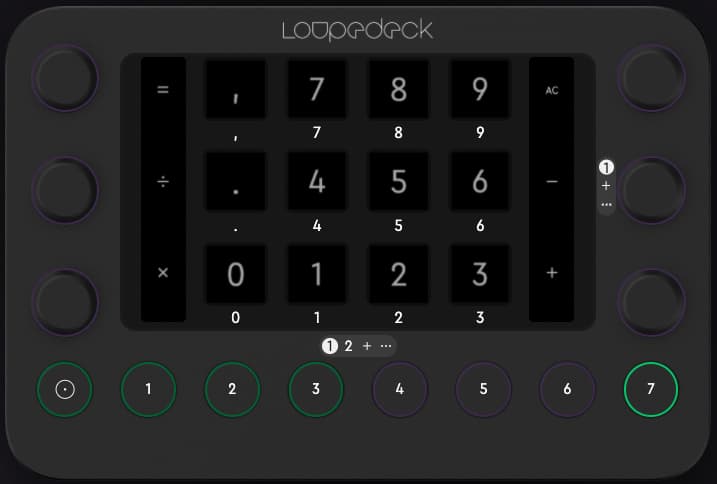
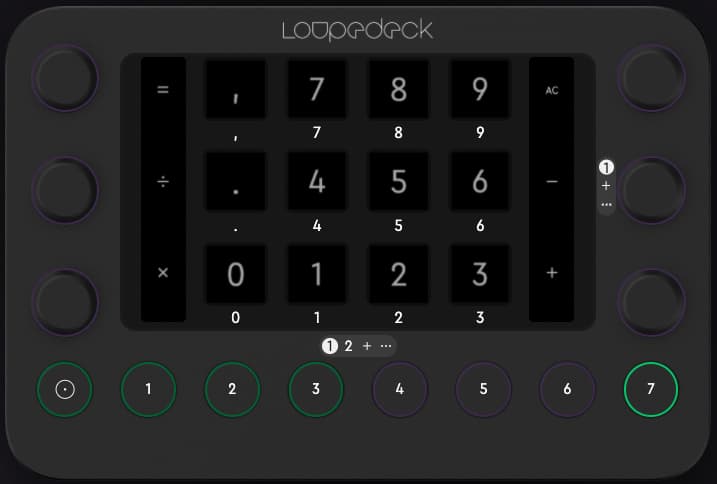
ボタン7:テンキー


フルサイズのキーボードを使うなら必要ありませんが,僕はテンキーなしのHHKBを使っているため,Loupedeck Liveで数字を入力できるようにしています.
左側ダイヤル(プッシュ):上から
=
÷
×
右側ダイヤル(プッシュ):上から
AC
‐
+
僕の設定紹介は以上になります.
Loupedeck Liveの特徴
長所
ダイヤル機能が超絶便利.
Loupedeck Liveにはダイヤルが6個あるので,機能を割り当てるのに足りなくなることはまずありません.
(Loupedeck Live-Sはダイヤルが2個しかないため,動画編集などに使おうとすると足りなくなる可能性があります)
ショートカットやマクロを組み合わせるとほとんどの(というのは言い過ぎか?)PC作業を単純化できるため,作業効率が爆上がりします.
短所
設定が複雑でやや分かりにくい(けど慣れればなんとかなります)
価格が高い(けどそれに見合う価値はあります)
マーケットプレイスからダウンロードできるプロファイルが少ない(自分でプロファイルを作れば解決します)
タッチパネル式で触れるだけで反応する(してしまう)ため,あらかじめ指を乗せておくという使い方はできません
Loupedeckアプリケーションが起動していないと使えないため,PC起動過程には使えません.
(Shutdown→起動→パスワード入力の際には使えない.スリープからの復帰時パスワード入力には使えます)
ダイヤル機能はとても便利なので,動画編集や画像編集をしない人でもLoupedeckを導入すると幸せになれると思いますよ
まとめ


PC作業を快適にしてくれる左手デバイスLoupedeck Liveの設定について,ご紹介してきました.
Loupedeckシリーズは画像編集や動画編集のみならず,あらゆるPC作業を快適にしてくれると感じています.
Loupedeckの購入・設定に際して本記事が参考になるようでしたら幸いです.





