以前から運営・管理している(実際には数年間ほぼ放置していた)webサイトを,諸事情によりサーバー移転し,同時にドメイン名も変更して,心機一転ブログを再開することにしました.
WordPressテーマ『SWELL』を導入しブログレイアウトも一新.
Out of Dateの記事を削除して,現在絶賛,サイトの作り直し作業中です.
今回は,その過程で重要視した『サイトの表示速度』のお話です.
・SEO対策でモバイルサイトの表示速度を改善したい方
・PageSpeed Insightsのパフォーマンススコアを改善したい方
・WordPressテーマ『SWELL』を使っていてSEOに興味がある方
Webサイトの表示速度が重要な理由
ウェブマスター向けの情報サイト「Google検索セントラル」内で,Google自身が『ページの読み込み速度を含めたページエクスペリエンスが検索順位の評価に影響する』と述べており,webサイトの表示速度がSEOにおいて重要なのは明らかです.

また,webサイト閲覧時の表示速度はwebページにアクセスしてきたユーザーの行動にも大きく影響します.

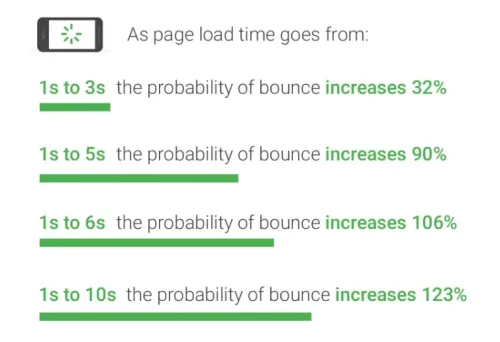
Googleによれば『サイトの読み込み時間が長くなるほど離脱率が上昇』し,その離脱率は1‐3秒の場合で32%ですが,1‐5秒の場合は90%,1‐6秒の場合は106%,1‐10秒の場合は123%に上昇するとのことです.
Find out how you stack up to new industry benchmarks for mobile page speed
そこで,Googleが無料で提供している,webサイトの表示速度を測定・評価する分析ツール『PageSpeed Insights』で自己サイトを分析してみました.
PageSpeed Insights
PageSpeed Insights にアクセスし,調べたいWebサイトのURLを入力するとwebページの読み込み速度がスコアで表示されます.
PageSpeed Insightsはモバイルとデスクトップ(PC)両方のデバイスに対応しており,一度の分析でそれぞれの分析結果を確認できるだけでなく,改善ポイントも提示してくれるため具体的な修正に役立てることができます.
「実際のユーザーの環境で評価する」では,過去30日間における実際のユーザーデータにもとづいた評価が行われます.
一方「パフォーマンスの問題を診断する」の方は特定の環境下を想定したシミュレート結果です.
「実際のユーザーの環境で評価した」結果と異なる場合もありますが,デバイスのスペックや回線状況といったユーザー間で異なる要素の影響を受けないため,webサイト側の問題点を特定したり修正結果を検証しやすいという利点があります.
当サイトは過去30日間における実際のユーザーデータがまだないため「パフォーマンスの問題を診断する」の評価指標で診断しました.
当サイトのパフォーマンススコア
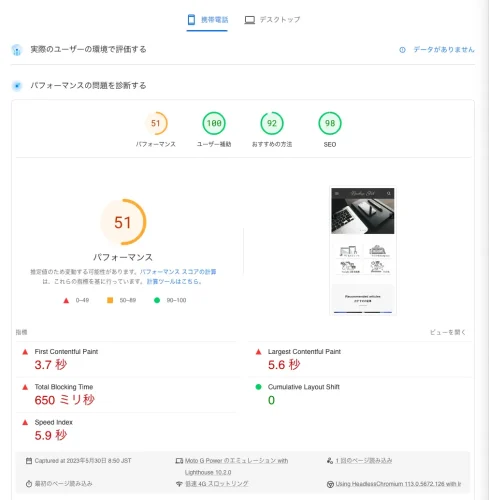
モバイルのスコア

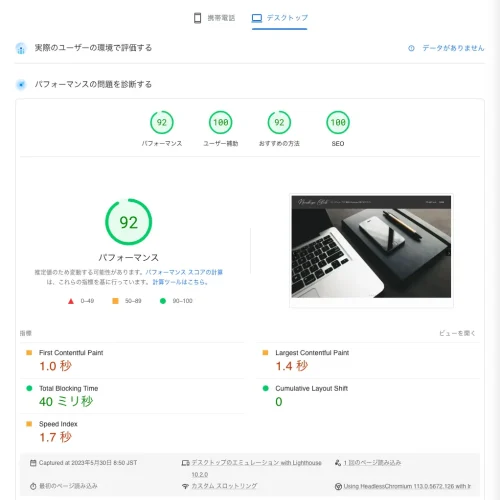
デスクトップ(PC)のスコア

PageSpeed Insights に当サイトのURLを打ち込んでみると,モバイルのパフォーマンススコアは51,と出ました.
■『要改善:50-89』の中でもかなり下の方で,あとちょっとで ▲『悪い:0-49』に転落するぐらい.
一方,デスクトップ(PC)のパフォーマンススコアは92と比較的良好です.
しかし,ほとんどのサイトがスマホからアクセスされている昨今の状況を鑑みると,デスクトップ(PC)のスコアがよくてもモバイルのスコアが悪いとGoogleの評価(検索順位)は悪くなりそうです.
ちなみに総務省の「令和4年通信利用動向調査」によると,スマートフォンでインターネットにアクセスしている人は71.2%にのぼり,PCの50.4%を大きく上回っています.
Googleサーチコンソールによれば当サイトも70−80%の方がスマートフォンからのアクセスですので,今後はますますモバイルからのアクセスを重視してサイトを構築する必要があると言えるでしょう.
パフォーマンススコアの算出方法
それでは,実際のパフォーマンススコアの算出過程について見てみましょう.

『パフォーマンス スコアの計算』というリンクを踏むと,Lighthouse performance scoring というサイトが開きます.ここから,PageSpeed Insightsでは『Lighthouse performance score』を使用していることが分かります.

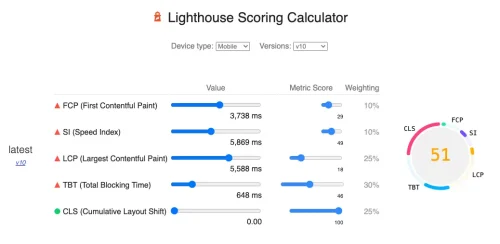
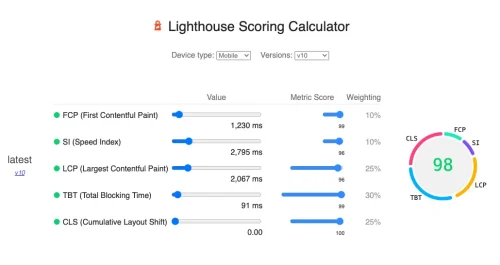
さらにその下の『計算ツールはこちら』をクリックすると,当該サイトのパフォーマンススコア計算内容が表示されます.


当サイトの場合は,
0.1 x 29(FCP) + 0.1 x 49(SI) + 0.25 x 18(LCP) + 0.3 x 46(TBT) + 0.25 x 100(CLS) = 51.1 pt
になるということですね.
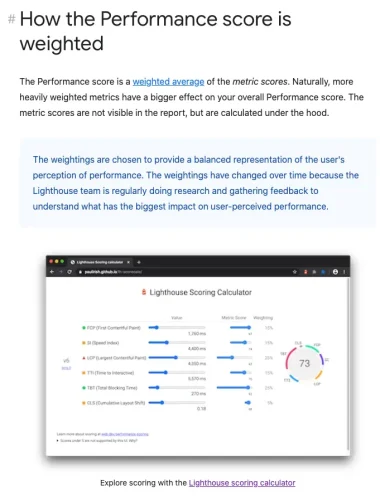
解説を読むと,『パフォーマンススコアは,
・FCP(First Contentful Paint)
・SI(Speed Index)
・LCP(Largest Contentful Paint)
・TBT(Total Blocking Time)
・CLS(Cumulative Layout Shift)
の五つの指標から計算するよ,それぞれの項目ごとに係数で重み付けするよ,そしてその係数は Lighthouseチームが日々研究して随時変更するよ』ということらしいです.
そして当サイトの円グラフを見ると,伸びしろ?があるのは LCPとTBTの2項目なので,これらが改善すればパフォーマンススコアの大幅な改善が見込めそうだということが分かります.
パフォーマンススコア算出の元となる指標
実際の改善作業に入る前に,各指標の意味とその改善方法についての理解を深めておきましょう.
FCP(First Contentful Paint):最初のコンテンツ表示にかかるまでの時間
FCP(First Contentful Paint)は,ユーザーがwebサイトにアクセスしてから,webページのコンテンツが最初に表示されるまでの時間を表す指標です.FCPは秒数で表示され,次のように評価されます.
- 0‐1.8秒:「良い」
- 1.8‐3.0秒:「要改善」
- 3.0秒以上:「不十分」
FCPは,サーバーの応答時間や画像・ファイル・フォントなどの読み込みにかかる時間で決まります.
改善するには以下のような方法が有効です.
- 画像を圧縮・最適化する
- JavaScriptやCSSのサイズを圧縮する
- webフォントのロード中もテキストが表示されるよう設定する
- サーバーの設定を見直す,もしくはより速いサーバーに乗り換える
SI(Speed Index):ページの読み込み時間
SI(Speed Index)は,webページのコンテンツが表示される速さを表し,ページ読み込み性能の指標となります.時間ごとの描画面積から算出され,webページが完成に近い状態で表示されるまでの時間が短いほど評価が高くなり,かかった秒数に応じて以下のように判定されます.
- 0‐3.4秒:「速い」
- 3.4‐5.8秒:「平均」
- 5.8秒以上:「遅い」
SIを改善するには,全体的な処理速度の向上が必要です.対策は以下のとおりになります.
- 画像を圧縮・最適化する
- JavaScriptやCSSのサイズを圧縮する
- 時間のかかる処理はメインスレッドから切り分ける
- キャッシュを適切に活用する
LCP(Largest Contentful Paint):メインコンテンツの読み込み時間
LCP(Largest Contentful Paint)は,webサイトにおけるページの表示や読み込み速度に対するGoogleの評価指標です.ファーストビュー内の最大の画像またはテキストブロックが表示されるまでにかかった時間を指し,トップページであれば通常はメインビジュアル画像,ブログの記事ページなどではアイキャッチ画像が表示されるまでの時間になります.
LCPはページ読み込みからの時間で次のように評価されます。
- 0‐2.5秒:「良い」
- 2.5‐4.0秒:「要改善」
- 4.0秒以上:「不十分」
LCPを改善するには、画面描画を妨げる処理を削減することが効果的です.またリソースの読み込み速度もLCPに大きく影響します.対策は以下のようになります.
- 画像を圧縮・最適化する
- JavaScriptやCSSのサイズを圧縮する
- 重要でないJavaScriptやCSSを読み込むタイミングを調整する
TBT(Total Blocking Time):合計ブロック時間
TBT(Total Blocking Time)はコンテンツの初回描画から操作可能になるまでの合計時間のことです.
webサイトの描画時には,JavaScriptによる不要な読み込み,解析,実行の際に『50ミリ秒を超えて実行される長いタスク』が発生することがあります.50ミリ秒を超えて実行されるタスクが複数あった場合,50ミリ秒を超えた分を合算してTBTを算出します.
・0-200ミリ秒:「良い」
・200-600ミリ秒:「要改善」
・600ミリ秒以上:「不十分」
TBTを改善するためには,下記のような対策があります.
・JavaScriptによる不要な処理を削除する
・非効率なステートメントを見直す
・長いタスクを分割する
・未使用のコードを除去する
・サードパーティのJavaScriptを効率的に読み込む
CLS(Cumulative Layout Shift):視覚的な安定性
Cumulative Layout Shift(CLS)は,ユーザーが意図しないレイアウトの「ずれ」を計測し,webページの視覚的な安定性を表す指標です.
CLSはずれが生じた表示領域の比率とその移動距離から計算され,0‐1の数値で表されます.
- 0‐0.1:「良い」
- 0.1‐0.25:「要改善」
- 0.25以上:「不十分」
CLSを改善するには次のような方法が挙げられます。
- 画像や広告の表示領域を指定する
- 動的なコンテンツを削減する
- webフォントをロードする際に生じるレイアウトシフトを防止する
どうでしょう?
5つの指標を改善するためには,使用するプラグインを厳選するなどして不要なJavaScriptを削減したり,画像を圧縮・最適化するなどの対策が概ね共通していることがお分かりかと思います.(CSSを圧縮する,などは上級者向けの対策になるかと思います)
改善すべきポイント
各指標の意味とそれぞれの改善方法についておおまかに理解できたところで,PageSpeed Insightsが示してくれる具体的な改善ポイントを見てみましょう.

パフォーマンススコアの下の方に「改善できる項目」と「診断」という内容が表示されています.ここで問題のある項目をドロップダウンすると,詳細な情報と具体的な対策案などが表示されます.(表示される内容はサイトごとに異なります)

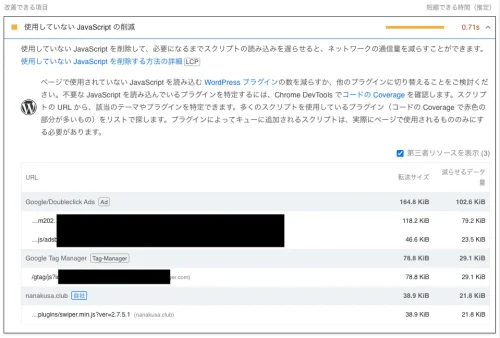
一番上の「使用していないJavaScriptの削減」をドロップダウンするとこんな感じ.
GoogleAdsやGoogleTag Manager関連のJavaScriptですね.これらはブログの収益化を狙ったり,SEOを考える上で必須とも言えるツールですので,除外するのは現実的とは言えません.

その下の「使用していないCSSの削減」をドロップダウンするとこんな感じ.
WordPressのプラグイン関連でしょうか?
プラグインは必要に応じてインストールしているものが多いと思いますが,SEO的にもセキュリティ的にも入れすぎは禁物.これを機会に厳選してみるのもいいかも…

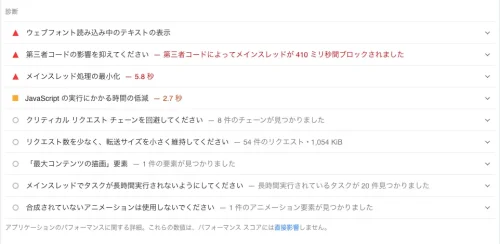
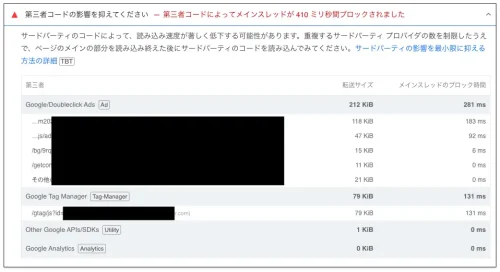
さらにその下の「診断」から🔺や■をドロップダウンして各項目をチェックしてみましょう.

第三者コード…というのは,ここでもだいたいGoogle関連なんですよね.これも除外するのは難しい.

「最大コンテンツの描画」要素,というのがFCP ,SI,LCPに関連する項目ですが,これは画像を圧縮してアップロードするか,アップロードした画像を自動的に圧縮してくれるプラグインを導入して対処するのがおすすめです.
具体的な改善方法
前置きが長くなりましたが…
具体的な改善方法は,ほぼSWELL標準の機能を使用するのみ,です.

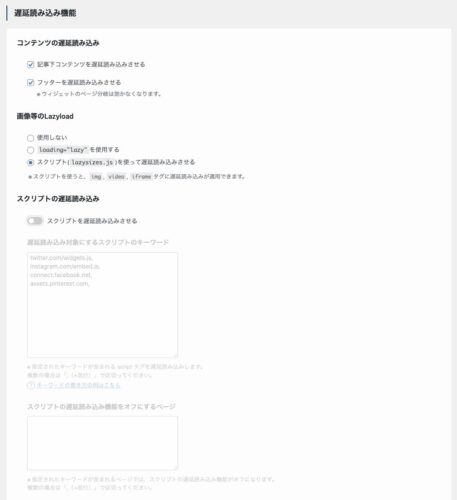
「SWELL設定」>「高速化」>「遅延読み込み機能」から設定しましょう.

「スクリプトの遅延読み込み」を ON にして,「遅延読み込み対象にするスクリプトのキーワード」のところに以下の項目を追記していきます.
Googleアドセンスを遅延読み込みする
「adsbygoogle.js,」
Googleアナリティクスを遅延読み込みする
「googletagmanager.com/gtag/js,
gtag(,」
Googleタグマネージャーを遅延読み込みする
「googletagmanager.com/gtm.js,」
SWELLテーマ内で読み込むスクリプトを遅延読み込みさせる
・URLコピーボタン関係のスクリプト
「clipboard.min.js,
set_urlcopy.min.js,」
・画像をクリックで拡大させるスクリプト
「luminous.min.js,
set_luminous.min.js,」
・フルワイドブロックで使えるパララックス設定で使用されるスクリプト
「rellax.min.js,
set_rellax.min.js,」
あとは,メインビジュアルの画像を圧縮して再度アップロードして終了.
ちなみに「スクリプトの遅延読み込み」の上にある「ファイルの読み込み」に関する設定項目は,
✅ SWELLのCSSをインラインで読み込む
✅ コンテンツに合わせて必要なCSSだけを読み込む
にチェックを入れています.

改善結果
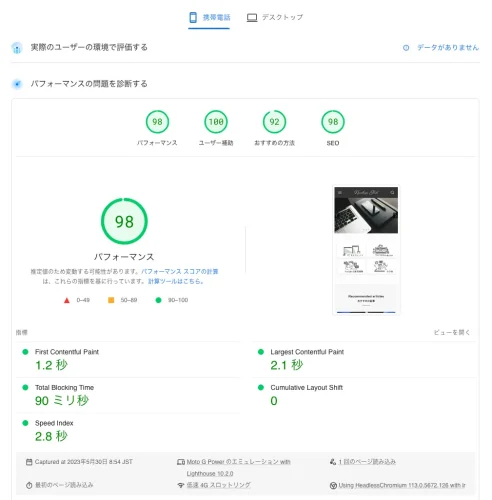
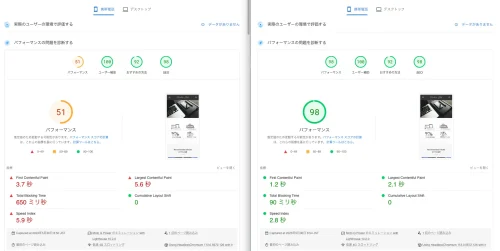
モバイルのパフォーマンススコア

デスクトップ(PC)のパフォーマンススコア

モバイルのLCPが5.6 → 2.1秒,TBT 650 → 90ミリ秒まで短縮し,パフォーマンススコアは98ptまで改善しました.デスクトップ(PC)のパフォーマンススコアに至っては100点とか!
マジか…SWELL,すごすぎやろ…

Lighthouseスコアで各指標のメトリックスコアを見るとLCP,TBTのみならず,FCPとSIまで改善しており,いずれもかなりの高得点です.CLSに至っては初めから100点でしたし,さすが SWELL!
まとめ
というわけで,JavaScriptとかCSSとか上級者ならいざしらず,初心者にはどう対処していいものか皆目見当もつきませんでしたが,今回webサイトの読み込み速度を容易に改善できたのは『SWELL』のおかげです.
サイトのSEOを重視するなら『SWELL』,オススメです!
モバイルのスコアbefore & after

デスクトップのスコア before & after

最後までお読みいただき,ありがとうございました.
この記事が少しでもみなさんのお役に立てたら幸いです.


